Star Wars Hologram Collection | Zebra Imaging
Zebra Imaging, based in Austin, sought to commercialize a defense-developed 3D holography tech that needed no goggles or AR for viewing.
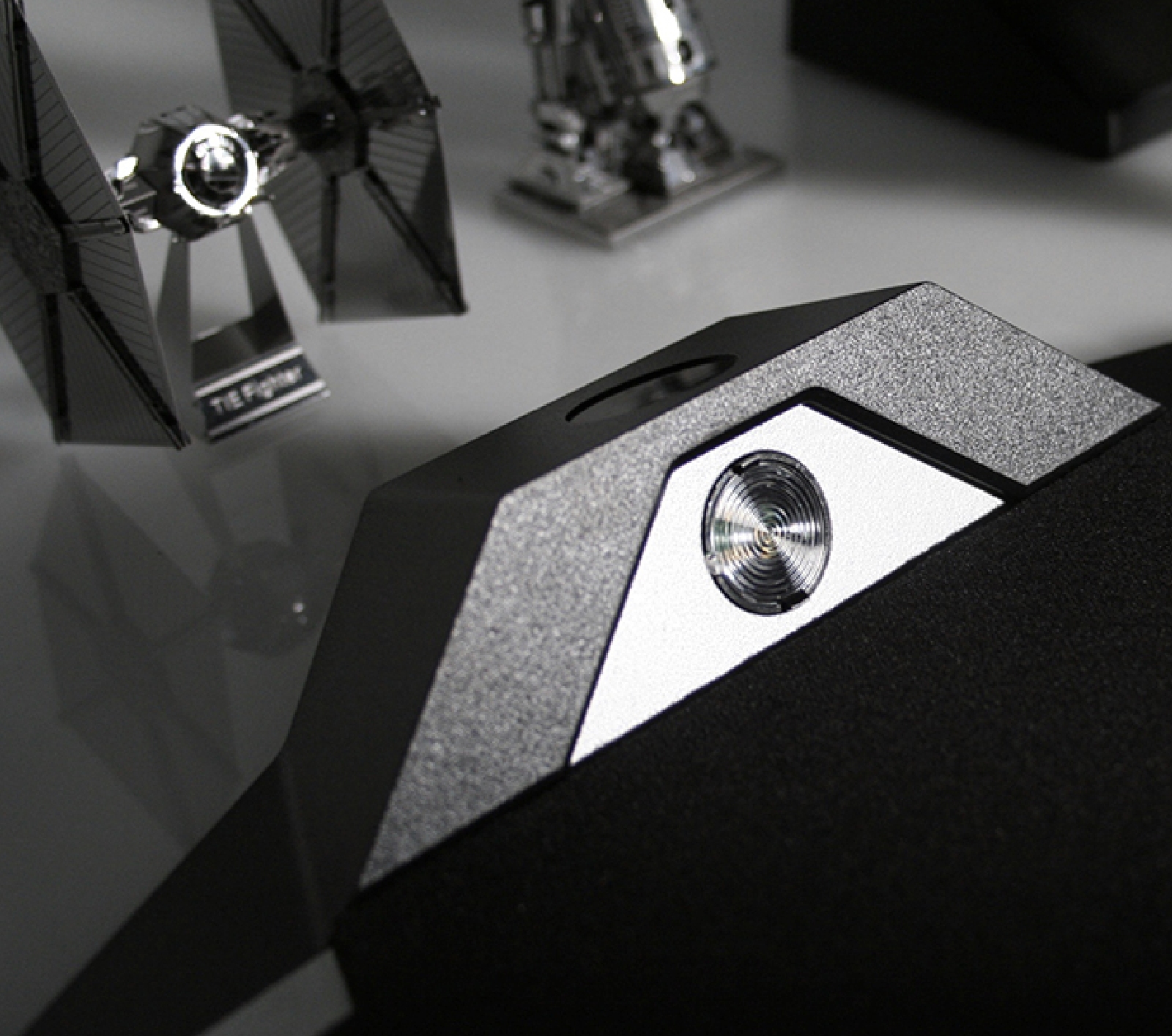
They aimed to launch it alongside Star Wars: The Force Awakens. My team helped miniaturize their lighting system and create durable holograms with interchangeable backplates featuring 3D scenes from the movie. The light stand, inspired by Empire starships, acts as both a base and light source, activated by waving a hand over it—something Zebra was thrilled about. The design and backplates reflect Vader’s glossy black helmet.
Design team: Daniel Yee and Jayson Simeon