FAS Series Davinci Design Language | NetApp
The visual landscape of enterprise computing is littered with everything from bold use of color to muted machine aesthetics. NetApp has a rich aesthetic DNA and a history of delivering compelling, leading-edge products that provide outstanding performance and a reliable user experience.
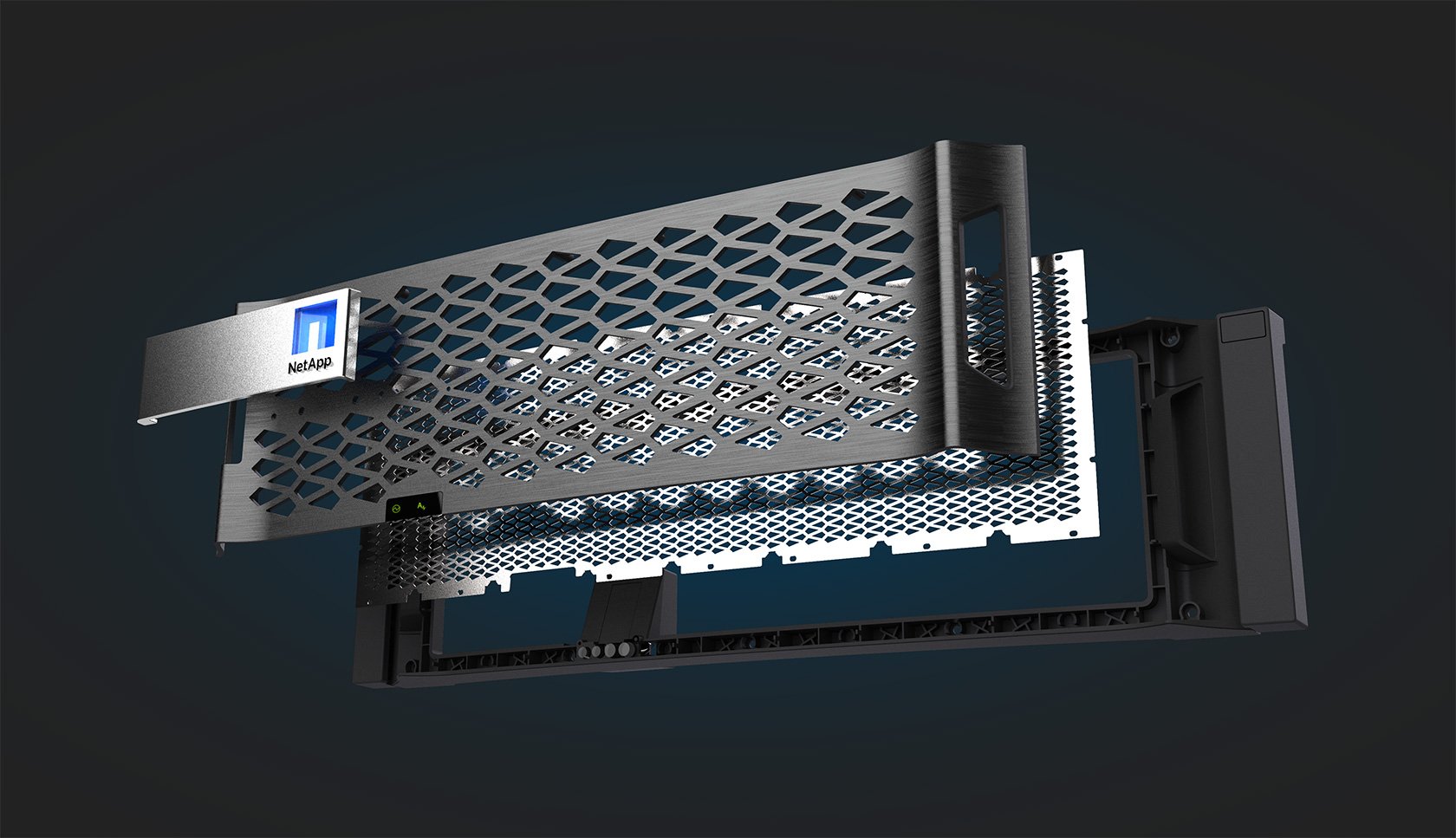
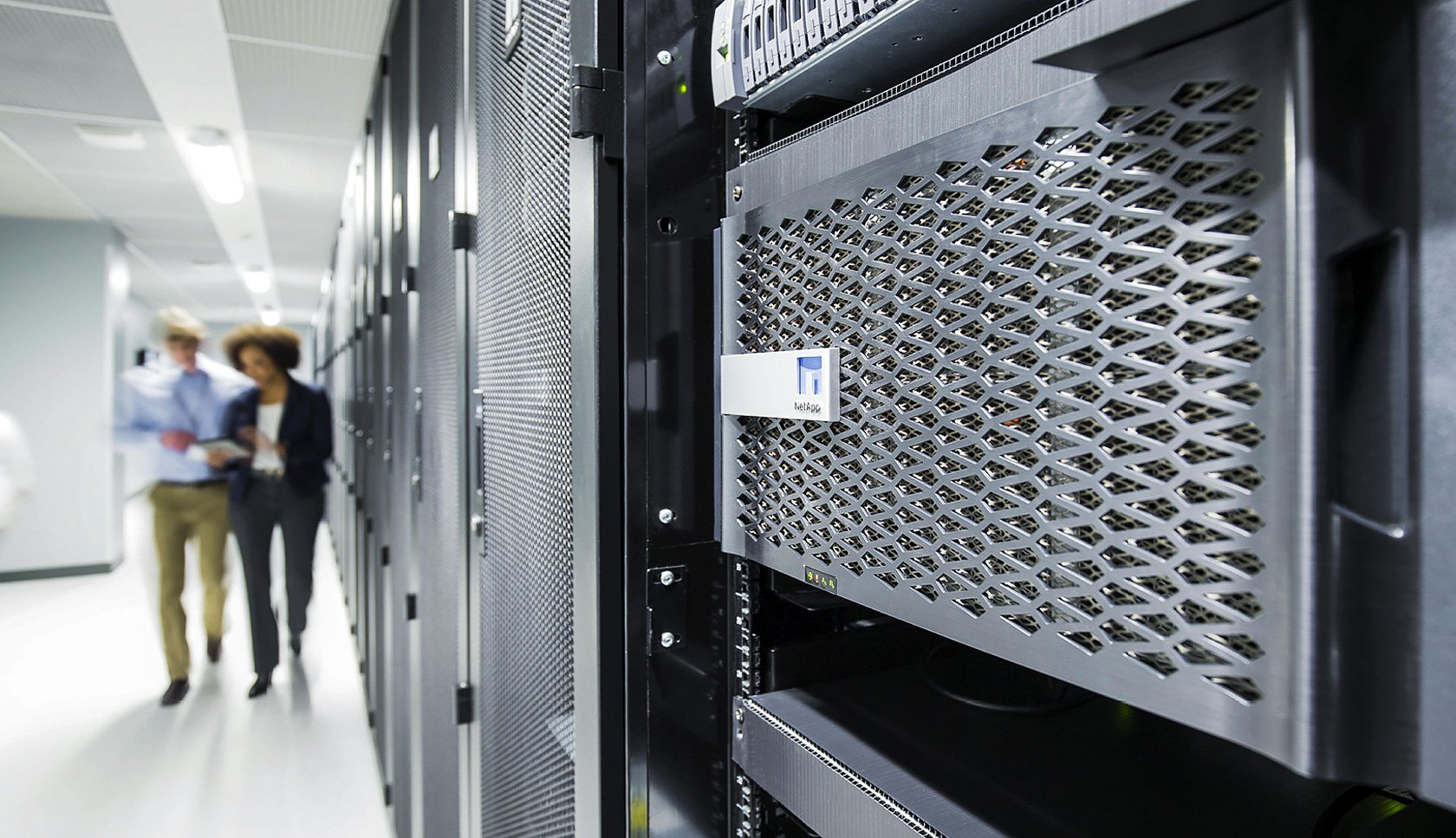
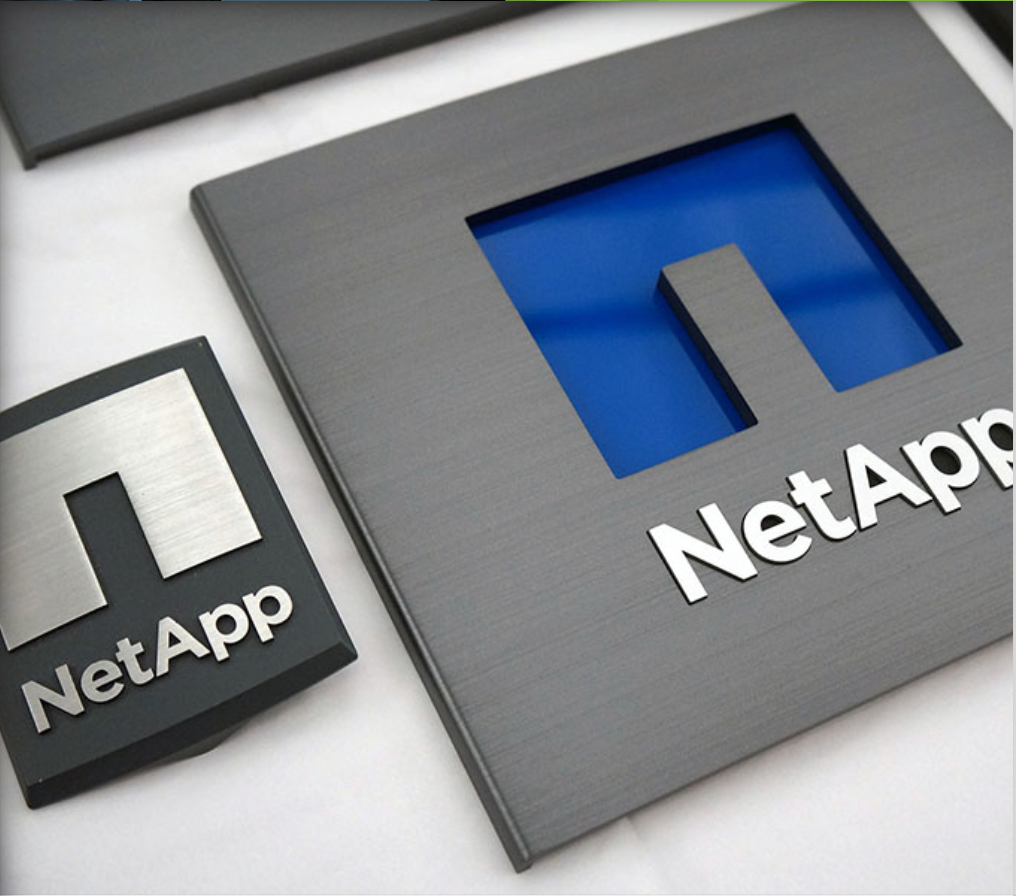
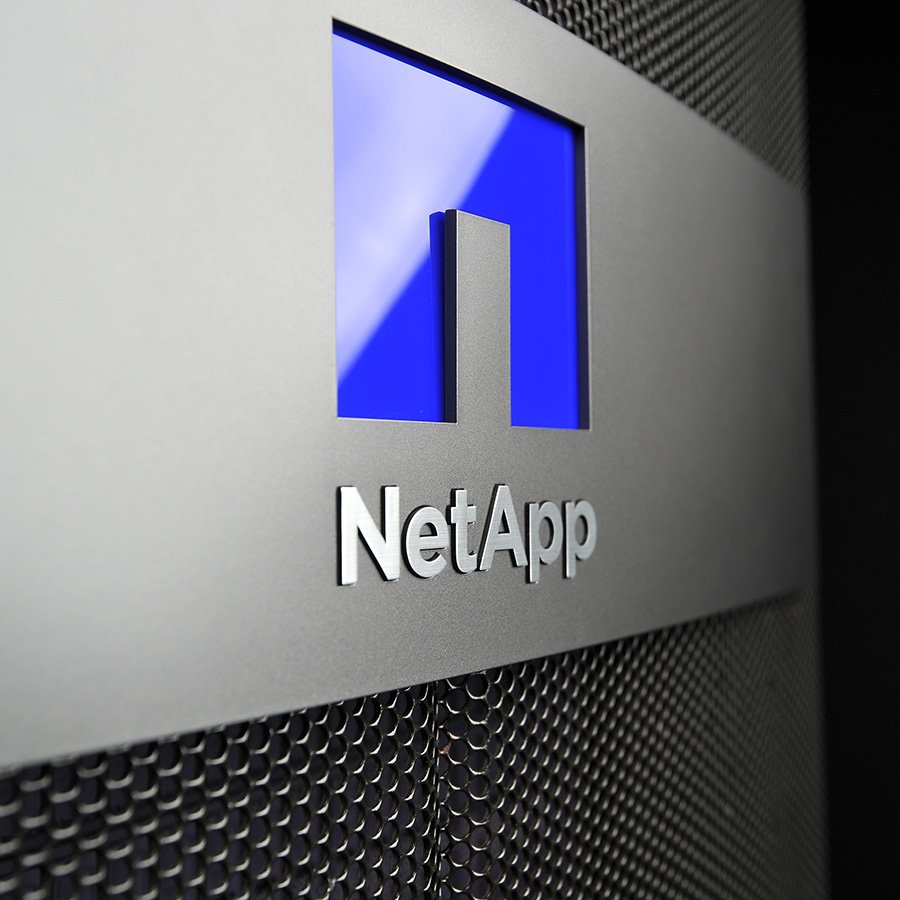
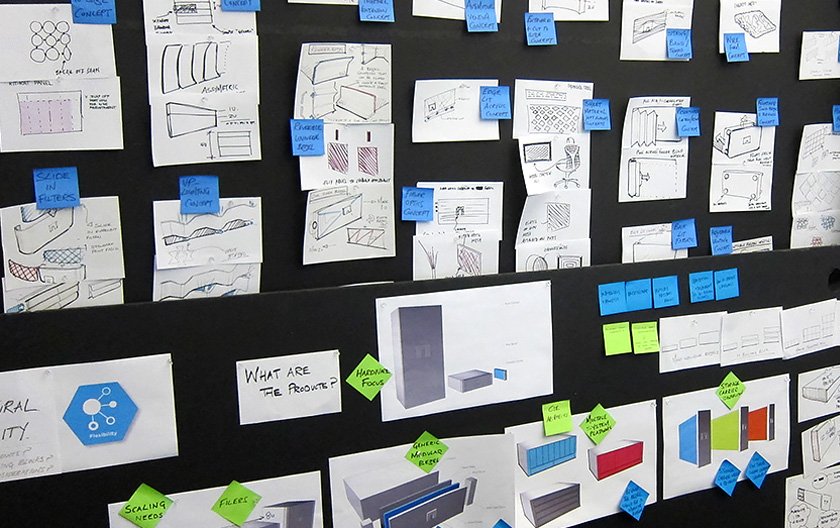
My design team evolved NetApp’s corporate design language to enhance its brand in low-touch data centers. Despite limited interaction post-deployment, these products represent NetApp’s core values. A strong design language serves as a brand vehicle and fosters communication across various organizational functions. We created a scalable, visually distinct design language that streamlines industrial design implementation and accelerates development while offering a versatile toolkit for multiple product lines.
Design team: Jayson Simeon, Kevin Sloan